微信小程序的开发目前是很热的一个领域,有很多的开发模式,找到一种属于自己的方法才会使得开发顺心顺利。
此架构是使用 Taro + dva + typescript 构建前端开发
- 京东凹凸实验室的React框架Taro很成熟,又是大厂在维护更新迭代,不用担心没人维护的问题,他有自己的UI还有物料社区,比起原生小程序方便很多,支持多端,一处代码,多处运行,微信小程序、H5、百度小程序、支付宝小程序、字节跳动小程序、QQ轻应用、快应用、ReactNative;
- 数据管理是Redux集成的dva框架,是一个基于 redux 和 redux-saga 的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架;
- TypeScript就是所谓的JavaScript超集。它不是JavaScript的替代品,也不会为JavaScript代码添加任何新功能。相反,TypeScript允许程序员在其代码中使用面向对象的构造,然后将其转换为JavaScript。它还包括类型安全和编译时类型检查等便利功能。

资料
Taro官网地址:https://taro.aotu.io/
dva官网地址:https://dvajs.com/guide/
开始
前期工作准备
cli 工具安装:
1 | # 使用 npm 安装 cli |
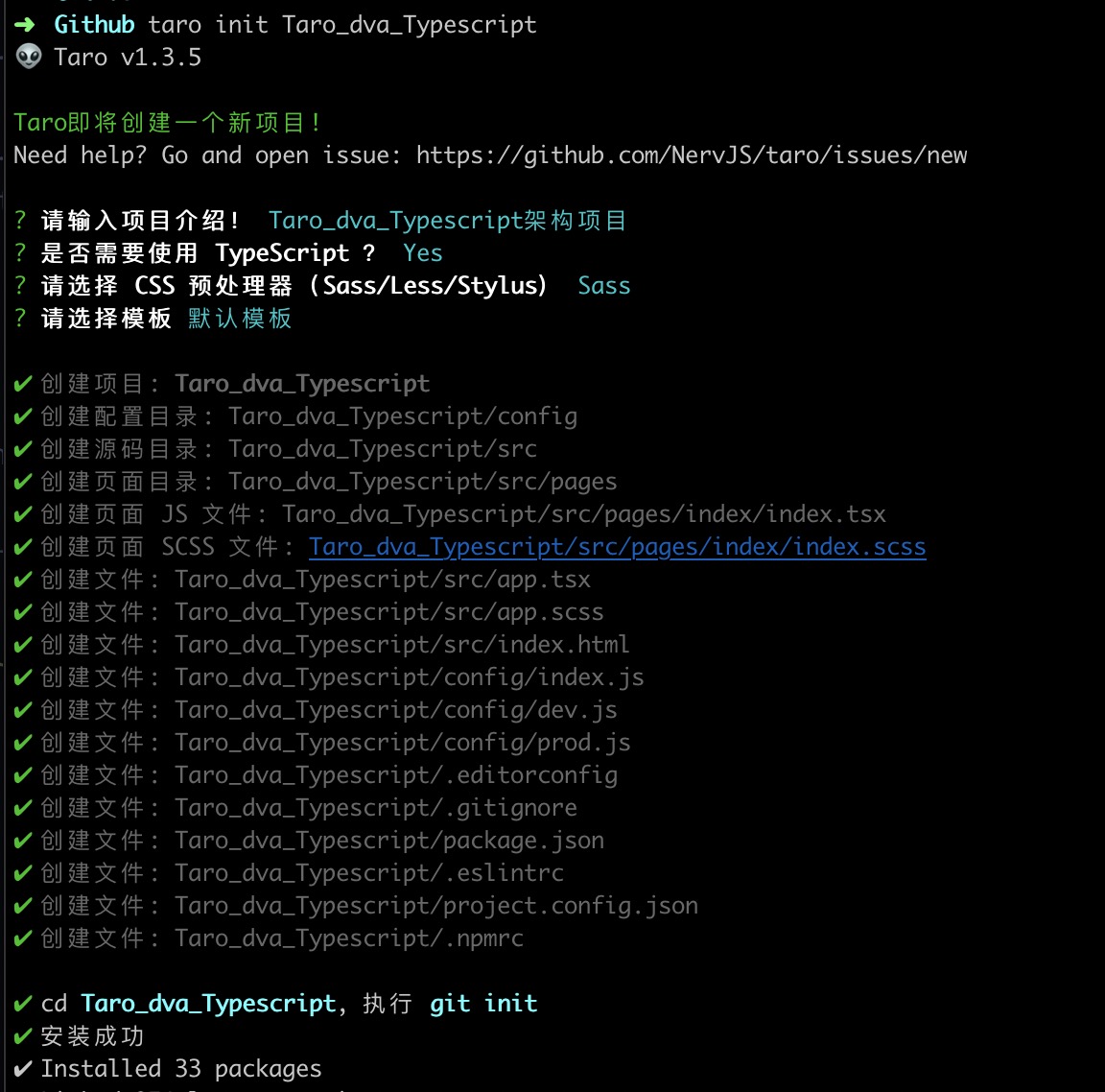
使用命令创建模板项目:
1 |
|

安装配置文件
安装dva
cnpm install --save dva-core dva-loading
dva-core:封装了 redux 和 redux-saga的一个插件dva-loading:管理页面的loading状态
安装@tarojs/redux
cnpm install --save redux @tarojs/redux @tarojs/redux-h5 redux-thunk redux-logger
配置项目文件
去除不需要的文件,添加实际需要的一些文件,先删除./ssrc/page下的index文件夹,后期使用命令行生成完整结构的文件夹。
在/src`目录下根据自己的实际需求进行一下配置:
assets: 一些静态资源,比如:image、iconfontconfig: 项目配置文件components: 项目编写的一些共用组件types: 项目公共的Typescript类型声明models: 项目dva插件model函数的引用或者是一些共用的js文件utils: 项目里封装的一些插件
项目一些具体配置操作
1、在./src/config下创建index.ts,添加项目配置信息
1 | /** |
2、在./src/utils下创建dva.ts,配置dva
1 |
|
3、在./src/utils下创建tips.ts,整合封装微信原生弹窗
1 |
|
4、在./src/config下创建requestConfig.ts,统一配置请求接口
1 | /** |
5、在./src/utils下创建common.ts,共用函数
1 |
|
6、在./src/utils下创建logger.ts,封装log函数
1 |
|
7、在./src/utils下创建request.ts,封装http请求
1 |
|
注:
在这里tslint会报这样的错:类型“Component<any, any>”上不存在属性“$api”。,因为没有添加声明,需在./src目录下创建app-shim.d.ts
1 |
|
8、在./src/config下创建taroConfig.ts,封装taro小程序的一些方法
1 | import Taro,{ Component } from '@tarojs/taro' |
配置文件生成脚本
1、在根目录下创建scripts文件夹,添加./scripts/template.js
1 |
|
最后
在根目录的package.json的scripts里加上对应的命令
1 |
|
2、自动生成脚本文件夹
cnpm run tep index
page文件夹下生成了一个index的文件夹,里面包含
- config.ts
- index.interface.ts
- index.scss
- index.tsx
- model.ts
- service.ts
配置业务代码
1、先在src目录下创建models文件夹,集合项目里的model关系。
1 |
|
项目目前只有index页面,export default这里的数组就只有index,需要注意这里是[]数组。
2、修改非常主要的文件app.tsx
1 |
|
3、修改接口请求./src/pages/index/config.ts文件
一个获取列表数据接口
1 |
|
4、修改./src/config/requestConfig.ts文件的映射关系
引入index页面的刚刚创建的config文件
1 |
|
5、修改./src/pages/index/service.ts里的接口请求
还是依据之前的getlist接口
1 |
|
6、修改./src/pages/index/index.interface.ts里的参数类型
根据项目具体的参数,自行进行配置
1 |
|
7、修改./src/pages/index/model.ts里effects函数
在这里创建页面需要请求的接口,链接service里的接口发起数据请求,这里以getList为例。
1 |
|
8、修改./src/pages/index/index.tsx里页面结构
这里简单的实现列表新闻页面。
1 |
|
9、修改./src/pages/index/index.scss首页的样式
这里的写法是sass的语法糖
1 |
|
项目启动
运行小程序编译命令
cnpm run dev:weapp
等待项目编译完成,会在项目根目录下生成一个dist,打开微信小程序开发者根据,导入本地刚刚生成的dist文件,就成功启动了项目。
效果预览图:

如有啥问题欢迎讨论,共同学习。
项目示例Github地址:https://github.com/Duanruilong/taro_dva_typescript


