dva 首先是一个基于 redux 和 redux-saga 的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架

疑惑
- es6 特性那么多,我需要全部学会吗?
- react component 有 3 种写法,我需要全部学会吗?
- reducer 的增删改应该怎么写?
- 怎么做全局/局部的错误处理?
- 怎么发异步请求?
- 怎么处理复杂的异步业务逻辑?
- 怎么配置路由?
- …
这篇文档梳理了基于 dva-cli 使用 dva 的最小知识集,让你可以用最少的时间掌握创建类似 dva-hackernews 的全部知识,并且不需要掌握额外的冗余知识。
JavaScript 语言
变量声明
const 和 let
不要用 var,而是用 const 和 let,分别表示常量和变量。不同于 var 的函数作用域,const 和 let 都是块级作用域。
1 | const DELAY = 1000; |
模板字符串
模板字符串提供了另一种做字符串组合的方法。
1 | const user = 'world'; |
默认参数
1 | function logActivity(activity = 'skiing') { |
箭头函数
函数的快捷写法,不需要通过 function 关键字创建函数,并且还可以省略 return 关键字。
同时,箭头函数还会继承当前上下文的 this 关键字。
比如:
1 | [1, 2, 3].map(x => x + 1); // [2, 3, 4] |
等同于:
1 | [1, 2, 3].map((function(x) { |
模块的 Import 和 Export
import 用于引入模块,export 用于导出模块。
比如:
1 | // 引入全部 |
ES6 对象和数组
析构赋值
析构赋值让我们从 Object 或 Array 里取部分数据存为变量。
1 | // 对象 |
我们也可以析构传入的函数参数。
1 | const add = (state, { payload }) => { |
析构时还可以配 alias,让代码更具有语义。
1 | const add = (state, { payload: todo }) => { |
对象字面量改进
这是析构的反向操作,用于重新组织一个 Object 。
1 | const name = 'duoduo'; |
定义对象方法时,还可以省去 function 关键字。
1 | app.model({ |
Spread Operator
Spread Operator 即 3 个点 ...,有几种不同的使用方法。
可用于组装数组。
1 | const todos = ['Learn dva']; |
也可用于获取数组的部分项。
1 | const arr = ['a', 'b', 'c']; |
还可收集函数参数为数组。
1 | function directions(first, ...rest) { |
代替 apply。
1 | function foo(x, y, z) {} |
对于 Object 而言,用于组合成新的 Object 。(ES2017 stage-2 proposal)
1 | const foo = { |
此外,在 JSX 中 Spread Operator 还可用于扩展 props,详见 Spread Attributes。
Promises
Promise 用于更优雅地处理异步请求。比如发起异步请求:
1 | fetch('/api/todos') |
定义 Promise 。
1 | const delay = (timeout) => { |
Generators
dva 的 effects 是通过 generator 组织的。Generator 返回的是迭代器,通过 yield 关键字实现暂停功能。
这是一个典型的 dva effect,通过 yield 把异步逻辑通过同步的方式组织起来。
1 | app.model({ |
React Component
Stateless Functional Components
React Component 有 3 种定义方式,分别是 React.createClass, class 和 Stateless Functional Component。推荐尽量使用最后一种,保持简洁和无状态。这是函数,不是 Object,没有 this 作用域,是 pure function。
比如定义 App Component 。
1 | function App(props) { |
等同于:
1 | class App extends React.Component { |
JSX
Component 嵌套
类似 HTML,JSX 里可以给组件添加子组件。
1 | <App> |
className
class 是保留词,所以添加样式时,需用 className 代替 class 。
1 | <h1 className="fancy">Hello dva</h1> |
JavaScript 表达式
JavaScript 表达式需要用 {} 括起来,会执行并返回结果。
比如:
1 | <h1>{ this.props.title }</h1> |
Mapping Arrays to JSX
可以把数组映射为 JSX 元素列表。
1 | <ul> |
注释
尽量别用 // 做单行注释。
1 | <h1> |
Spread Attributes
这是 JSX 从 ECMAScript6 借鉴过来的很有用的特性,用于扩充组件 props 。
比如:
1 | const attrs = { |
等同于
1 | const attrs = { |
Props
数据处理在 React 中是非常重要的概念之一,分别可以通过 props, state 和 context 来处理数据。而在 dva 应用里,你只需关心 props 。
propTypes
JavaScript 是弱类型语言,所以请尽量声明 propTypes 对 props 进行校验,以减少不必要的问题。
1 | function App(props) { |
内置的 prop type 有:
- PropTypes.array
- PropTypes.bool
- PropTypes.func
- PropTypes.number
- PropTypes.object
- PropTypes.string
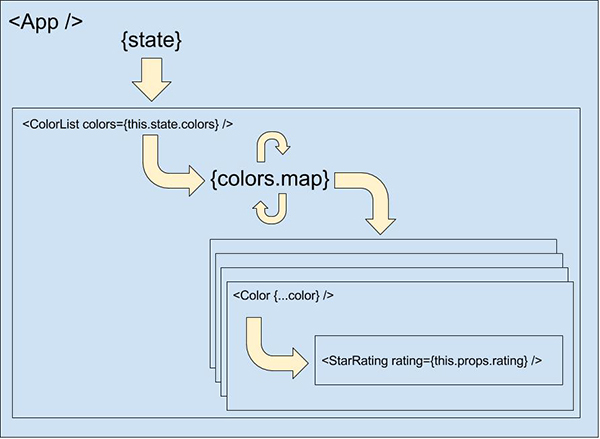
往下传数据

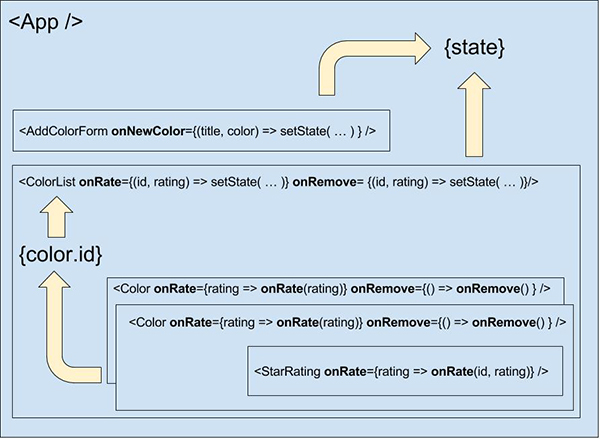
往上传数据

CSS Modules

理解 CSS Modules
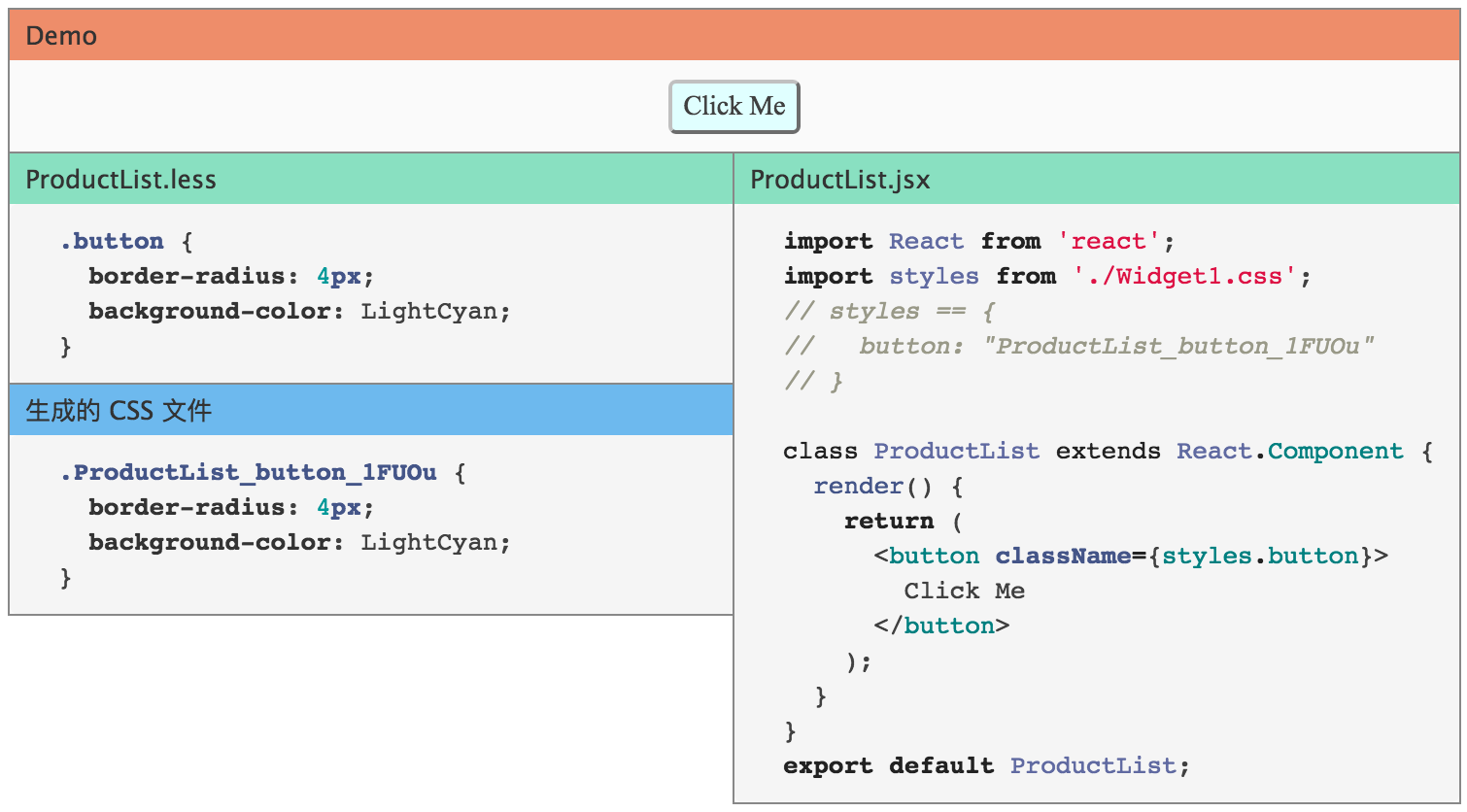
一张图理解 CSS Modules 的工作原理:

button class 在构建之后会被重命名为 ProductList_button_1FU0u 。button 是 local name,而 ProductList_button_1FU0u 是 global name 。你可以用简短的描述性名字,而不需要关心命名冲突问题。
然后你要做的全部事情就是在 css/less 文件里写 .button {...},并在组件里通过 styles.button 来引用他。
定义全局 CSS
CSS Modules 默认是局部作用域的,想要声明一个全局规则,可用 :global 语法。
比如:
1 | .title { |
然后在引用的时候:
1 | <App className={styles.title} /> // red |
classnames Package
在一些复杂的场景中,一个元素可能对应多个 className,而每个 className 又基于一些条件来决定是否出现。这时,classnames 这个库就非常有用。
1 | import classnames from 'classnames'; |
这样,传入不同的 type 给 App 组件,就会返回不同的 className 组合:
1 | <App type="submit" /> // btn btnLarge |
Reducer
reducer 是一个函数,接受 state 和 action,返回老的或新的 state 。即:(state, action) => state
增删改
以 todos 为例。
1 | app.model({ |
嵌套数据的增删改
建议最多一层嵌套,以保持 state 的扁平化,深层嵌套会让 reducer 很难写和难以维护。
1 | app.model({ |
下面是深层嵌套的例子,应尽量避免。
1 | app.model({ |
Effect
示例:
1 | app.model({ |
Effects
put
用于触发 action 。
1 | yield put({ type: 'todos/add', payload: 'Learn Dva' }); |
call
用于调用异步逻辑,支持 promise 。
1 | const result = yield call(fetch, '/todos'); |
select
用于从 state 里获取数据。
1 | const todos = yield select(state => state.todos); |
错误处理
全局错误处理
dva 里,effects 和 subscriptions 的抛错全部会走 onError hook,所以可以在 onError 里统一处理错误。
1 | const app = dva({ |
然后 effects 里的抛错和 reject 的 promise 就都会被捕获到了。
本地错误处理
如果需要对某些 effects 的错误进行特殊处理,需要在 effect 内部加 try catch 。
1 | app.model({ |
异步请求
异步请求基于 whatwg-fetch,API 详见:https://github.com/github/fetch
GET 和 POST
1 | import request from '../util/request'; |
统一错误处理
假如约定后台返回以下格式时,做统一的错误处理。
1 | { |
编辑 utils/request.js,加入以下中间件:
1 | function parseErrorMessage({ data }) { |
然后,这类错误就会走到 onError hook 里。
Subscription
subscriptions 是订阅,用于订阅一个数据源,然后根据需要 dispatch 相应的 action。数据源可以是当前的时间、服务器的 websocket 连接、keyboard 输入、geolocation 变化、history 路由变化等等。格式为 ({ dispatch, history }) => unsubscribe 。
异步数据初始化
比如:当用户进入 /users 页面时,触发 action users/fetch 加载用户数据。
1 | app.model({ |
path-to-regexp Package
如果 url 规则比较复杂,比如 /users/:userId/search,那么匹配和 userId 的获取都会比较麻烦。这是推荐用 path-to-regexp 简化这部分逻辑。
1 | import pathToRegexp from 'path-to-regexp'; |
Router
Config with JSX Element (router.js)
1 | <Route path="/" component={App}> |
详见:react-router
Route Components
Route Components 是指 ./src/routes/ 目录下的文件,他们是 ./src/router.js 里匹配的 Component。
通过 connect 绑定数据
比如:
1 | import { connect } from 'dva'; |
然后在 App 里就有了 dispatch 和 users 两个属性。
Injected Props (e.g. location)
Route Component 会有额外的 props 用以获取路由信息。
- location
- params
- children
更多详见:react-router
基于 action 进行页面跳转
1 | import { routerRedux } from 'dva/router'; |
除 push(location) 外还有更多方法,详见 react-router-redux
dva 配置
Redux Middleware
比如要添加 redux-logger 中间件:
1 | import createLogger from 'redux-logger'; |
注:onAction 支持数组,可同时传入多个中间件。
history
切换 history 为 browserHistory
1 | import { browserHistory } from 'dva/router'; |
去除 hashHistory 下的 _k 查询参数
1 | import { useRouterHistory } from 'dva/router'; |
工具
通过 dva-cli 创建项目
先安装 dva-cli 。
1 | $ npm install dva-cli -g |
然后创建项目。
1 | $ dva new myapp |
最后,进入目录并启动。
1 | $ cd myapp |


