小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。这是关于小程序的数据本地存储的旅行。

前言
数据存储是非常重要的一个功能,比如页面之间的切换,参数保存是必不可少的。html5的本地存储其实不怎么好使,因为它只支持存储字符串,对于object对象,就只能用序列化的方式来回折腾,俩字——麻烦。
而自从有了小程序的数据存储,写代码的效率明显上来了,这可都是咱小程序的数据存储的功劳哇!
那么来看个需求:
- 做一个按钮。要求点击按钮后可以浏览相册,选择一张图片,可以保存在小程序里。当下次打开小程序时,这张图片还存在。
准备工作
- wx.chooseImage:选择图片
- wx.saveFile(OBJ):将临时图片保存在本地
- wx.setStorage(OBJ):保存图片的路径。
当我们预览完一张图片并选中后,首先要将这个临时文件保存在本地,成功后会返回图片的本地保存路径了,然后我们就保存这个路径,下次进来时直接读取就行了。
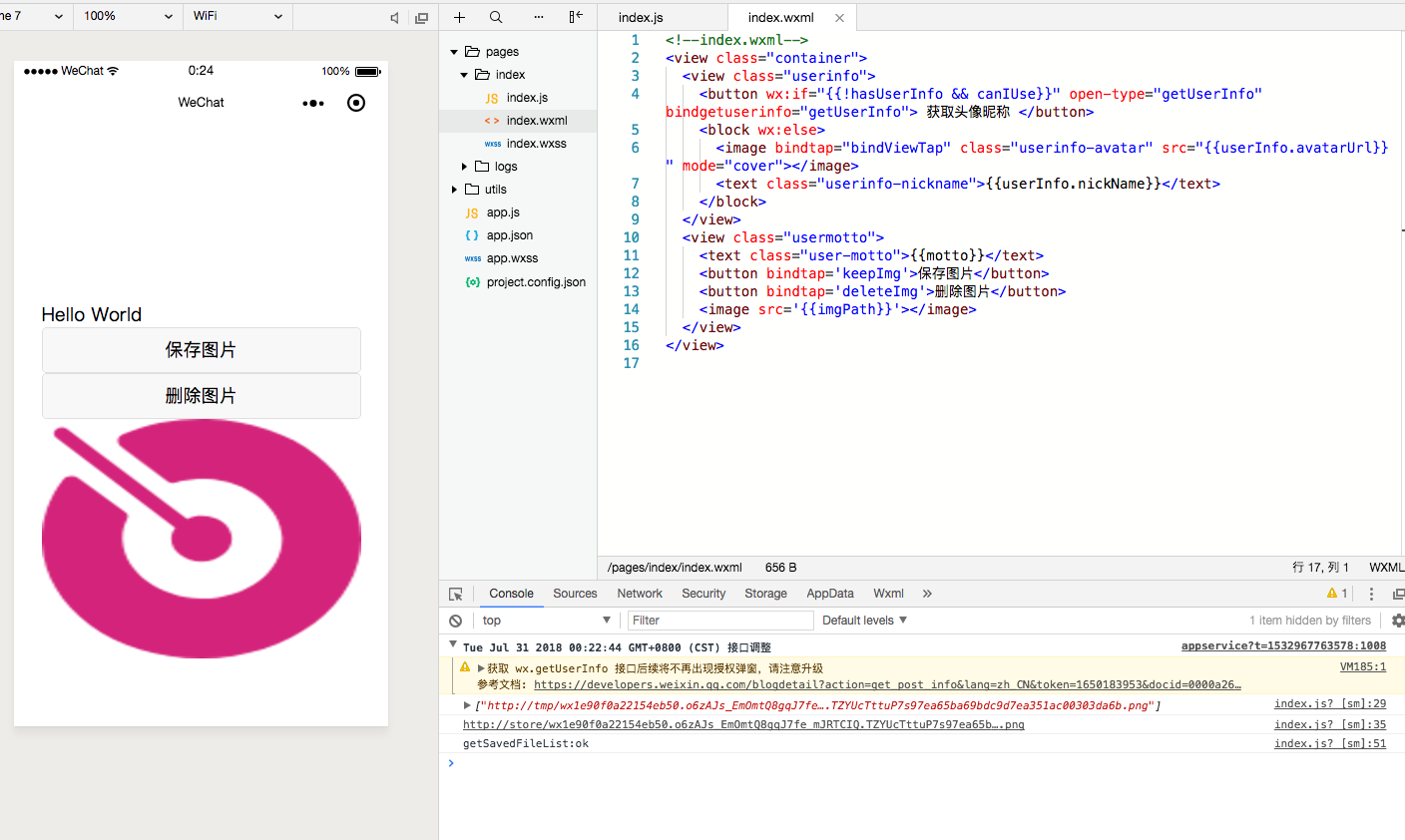
好了,理顺了思路,我们看一下代码:
1 |
|
1 |
|
效果