小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。这是关于小程序生命周期和模板的引用之旅。

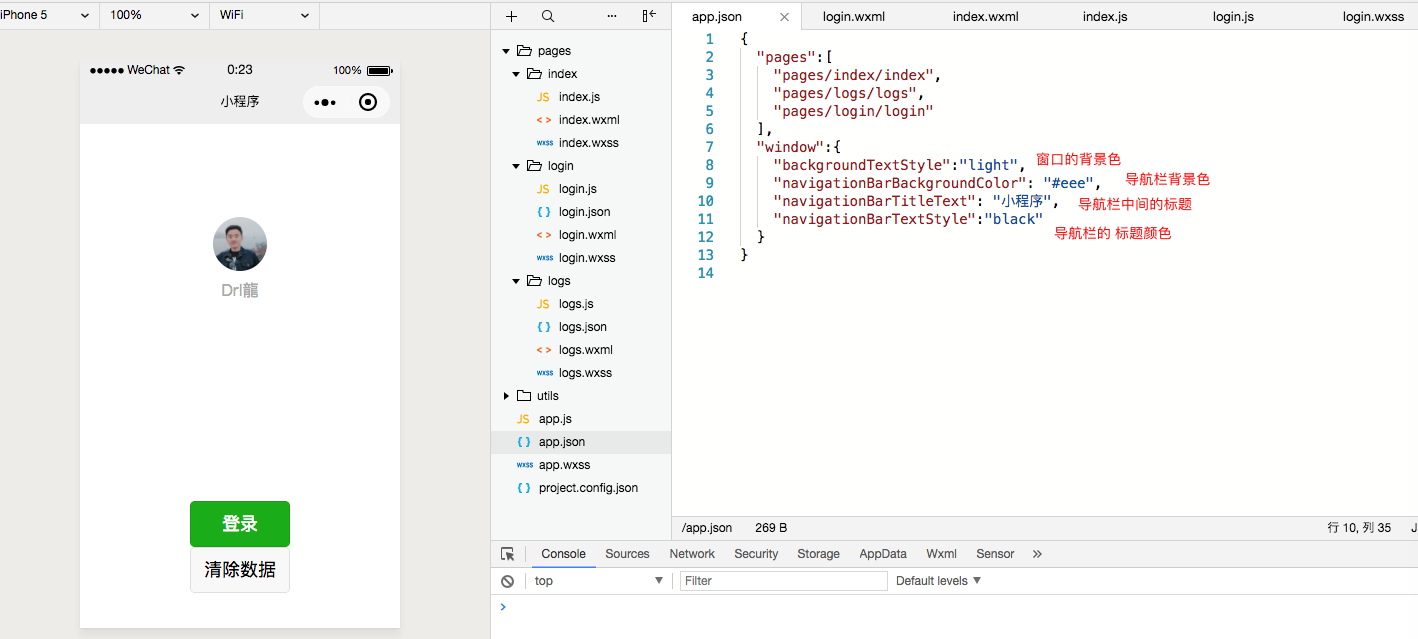
修改导航栏信息
先从修改导航栏信息开始,主要修改的文件是app.json文件,在里面可以定义一些样式

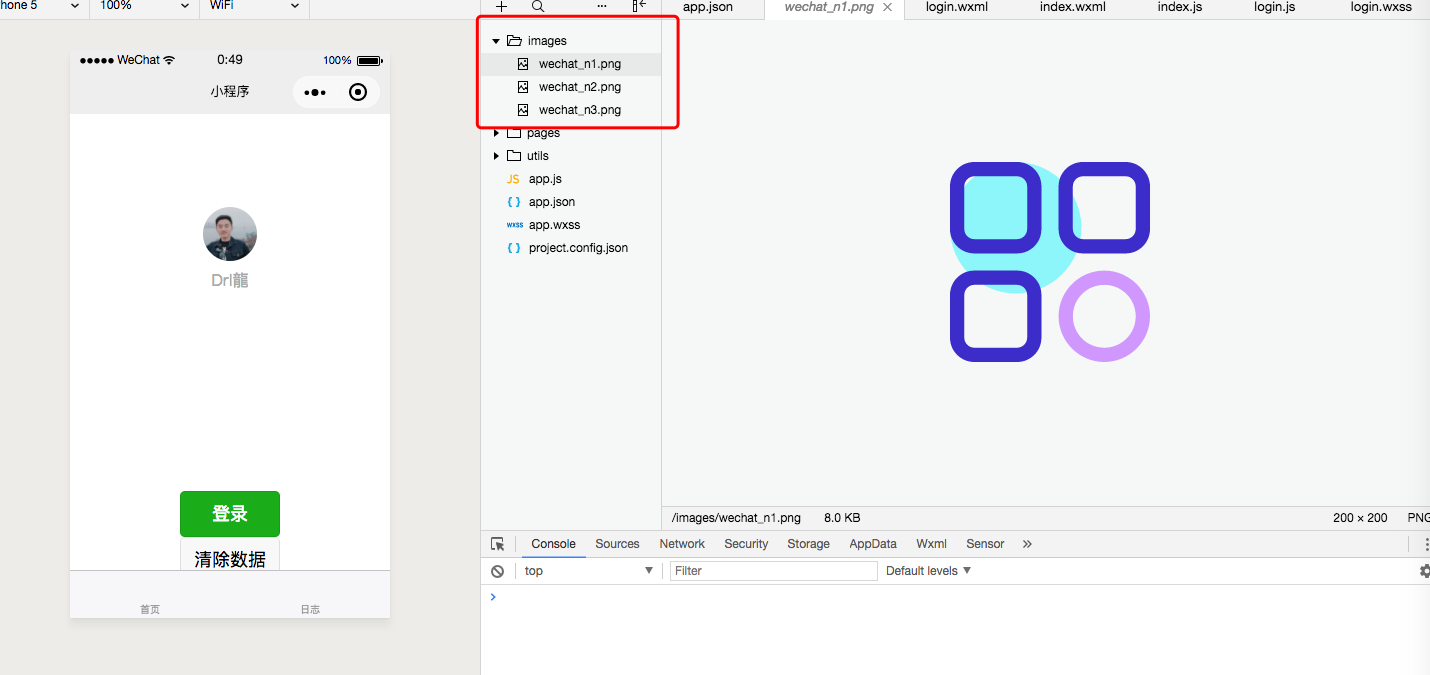
定义底部tab导航栏
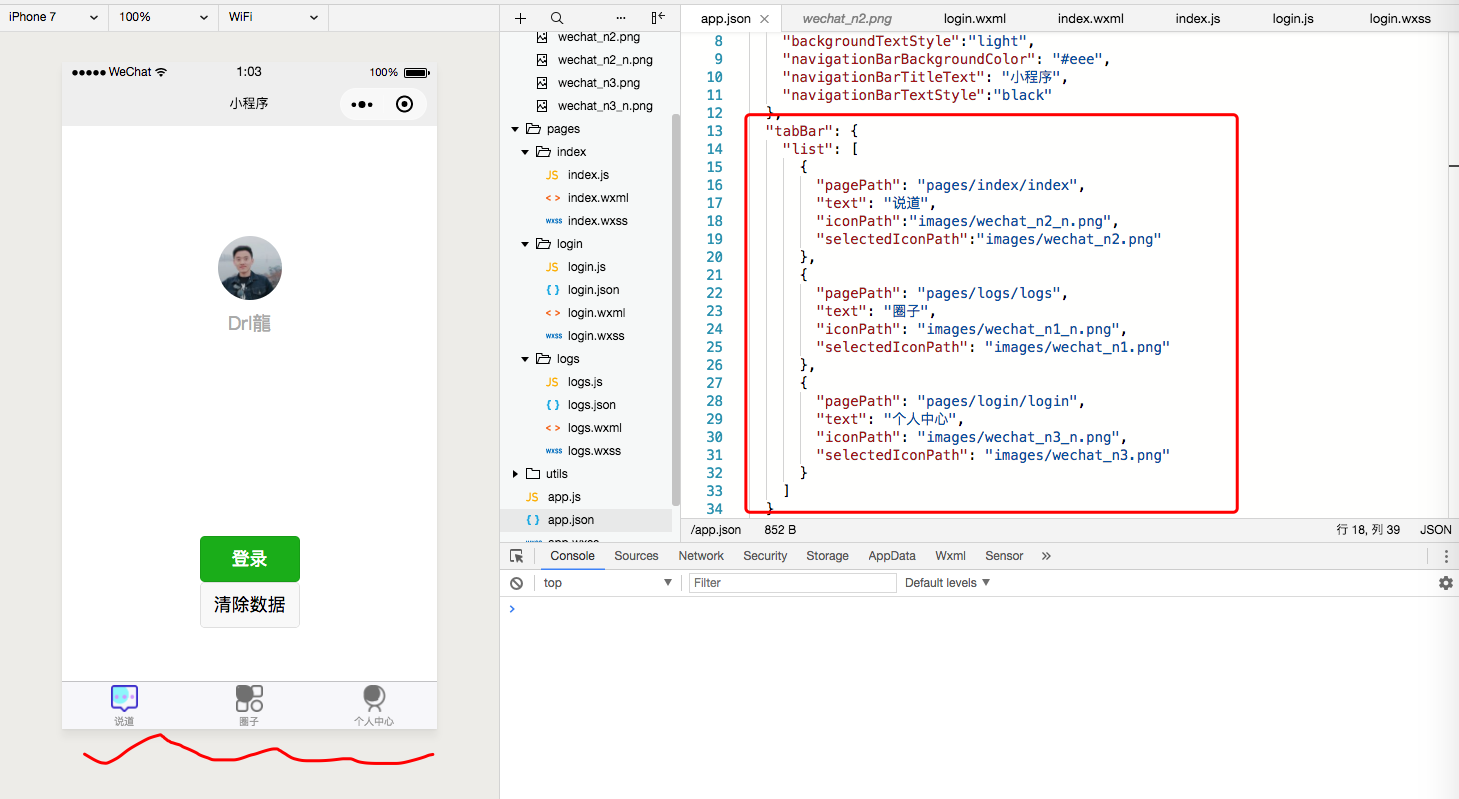
可以根据自己需求自定义底部导航栏的样式和icon,这些操作同样是在app.json文件里操作。
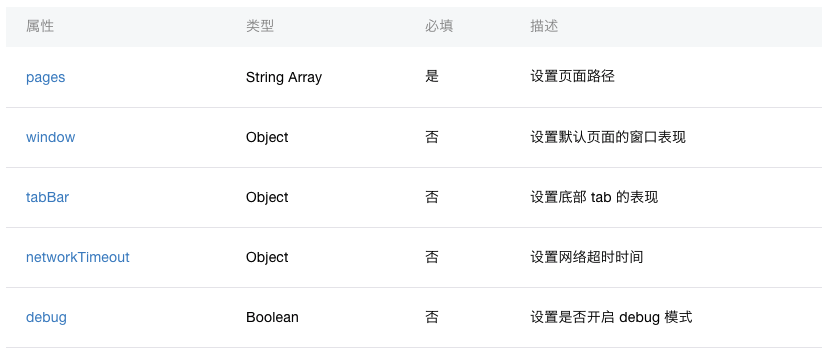
app.json 是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
简单说一下这个配置各个项的含义:
1、pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
2、window字段 —— 小程序所有页面的顶部背景颜色,文字颜色定义在这里的。
其他配置项细节可以参考文档 小程序的配置 app.json 。
以下是一个包含了所有配置选项的 app.json :
参考地址1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
app.json 配置项列表

tabBar的配置参数可以在list里面配置,包括icon的设置,可以去iconfont去下载,把下载好的icon图片放到images文件夹下,正确引用图片就好了。

iconPath与selectedIconPath就可以实现选中与没有选中效果。具体配置参考下图:

抽离公共部分
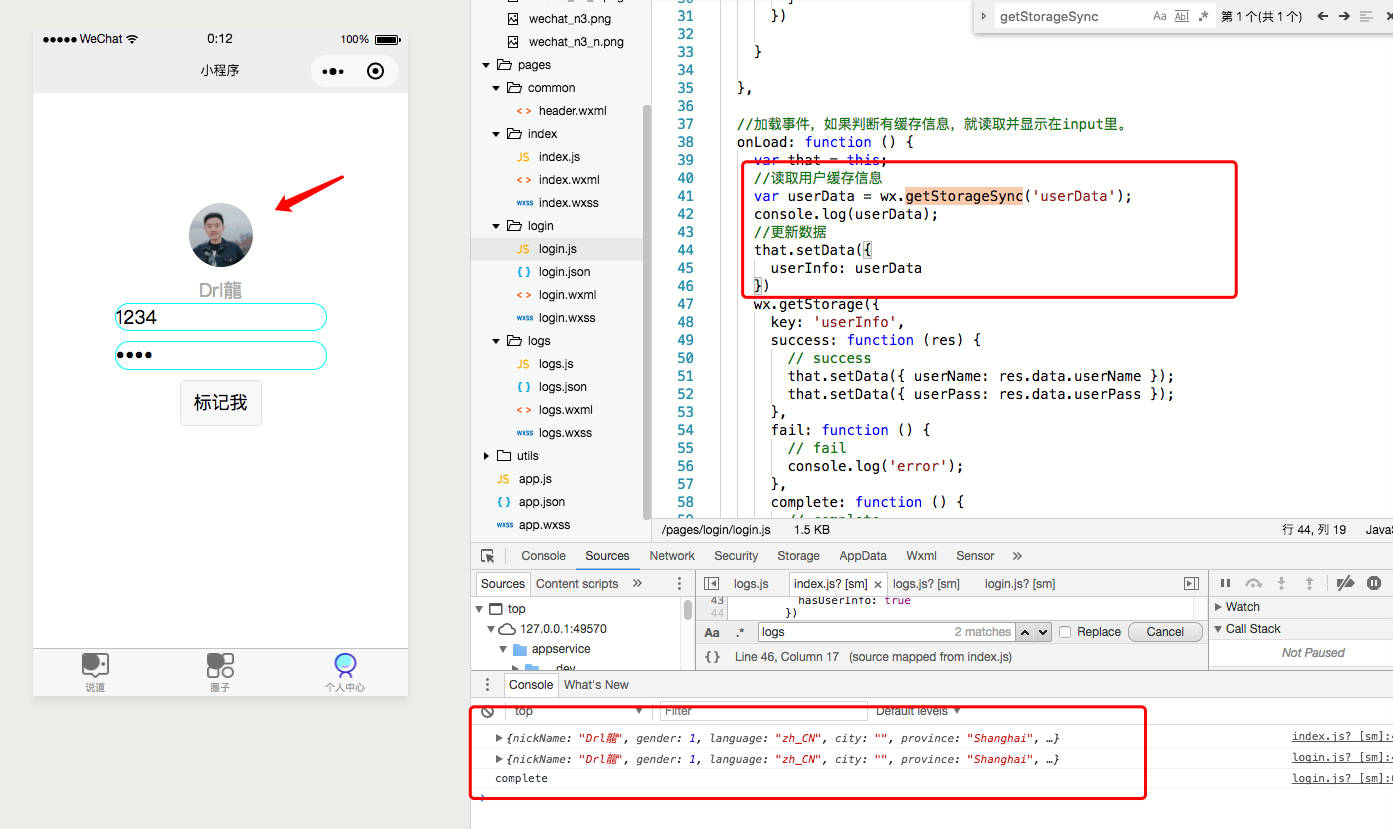
把头像和昵称抽离成公共部分共用,小程序提供了import和include两种方式,微信头像和昵称,显然是异步获取的。
为避免重复请求数据,可以利用缓存,在首页获取一次数据后,缓存到本地保存起来,在其他页面直接调取缓存的数据就可以了。为避免每个页面都写一遍样式,可以把展示头像和昵称相关的样式,统一写到app.wxss全局样式表文件中。退出的时候,销毁本地存储,保证数据的准确性。
把index.wxss里的用户样式移动到app.wxss下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21/**index.wxss用户信息样式**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color:
}
.usermotto {
margin-top: 200px;
}
接下来新建common目录,新建文件header.wxml
1 | <!-- 在这个文件里把index页面的用户信息移动过来 --> |
在 index.wxml合适位置引入文件:
1 | <include src="../common/header.wxml"/> |
在 index.js合适位置缓存本地:
1 | // 缓存本地 |
在需要展示的页面就可以引入公共模块,和数据具体配置:
1 | <include src="../common/header.wxml"/> |

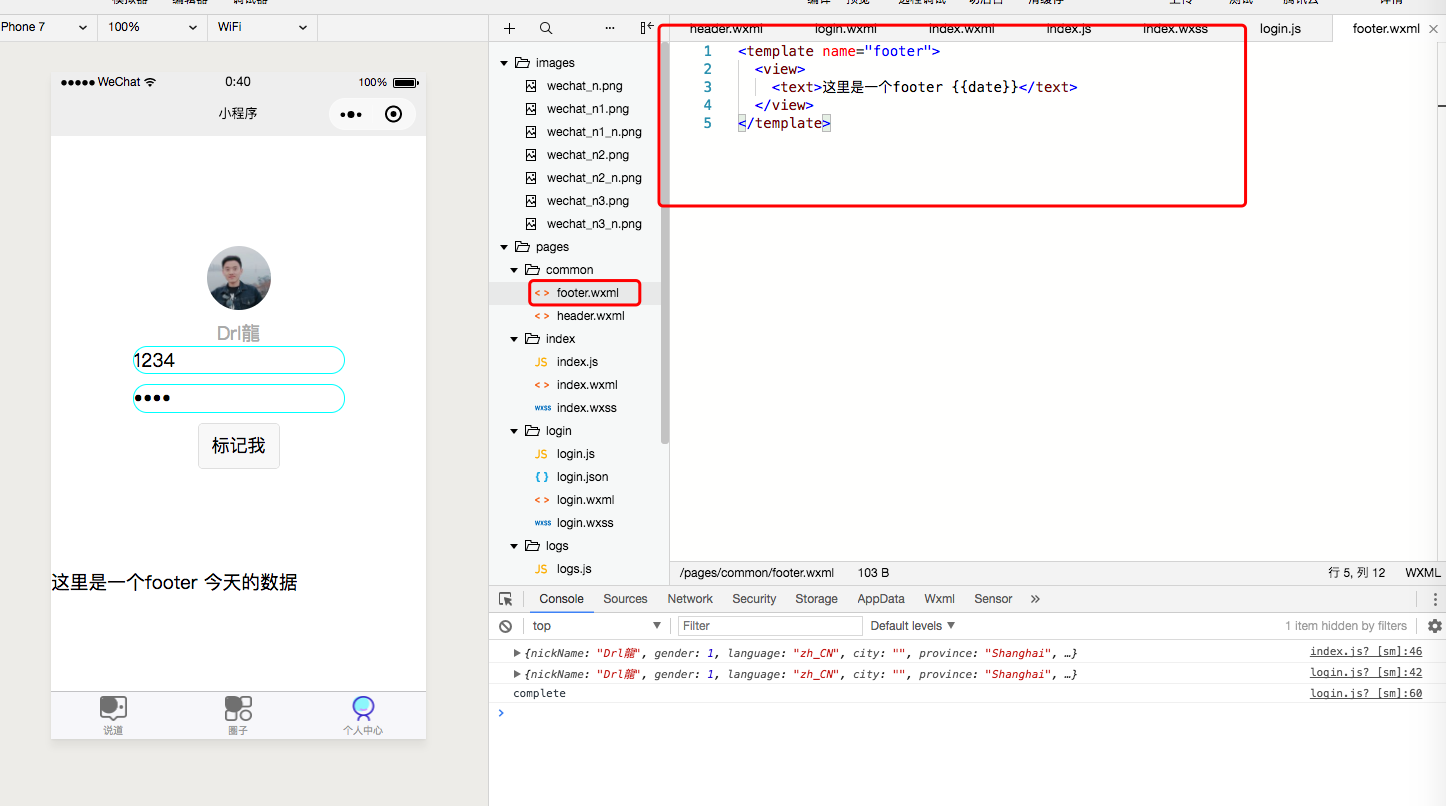
同时小程序还提供了template模板组件,可以在模板里自定义代码片段,在不同的需要的地方调用。
接下来可以试着加入一个footer.wxml公共组件文件吧。
footer.wxml:
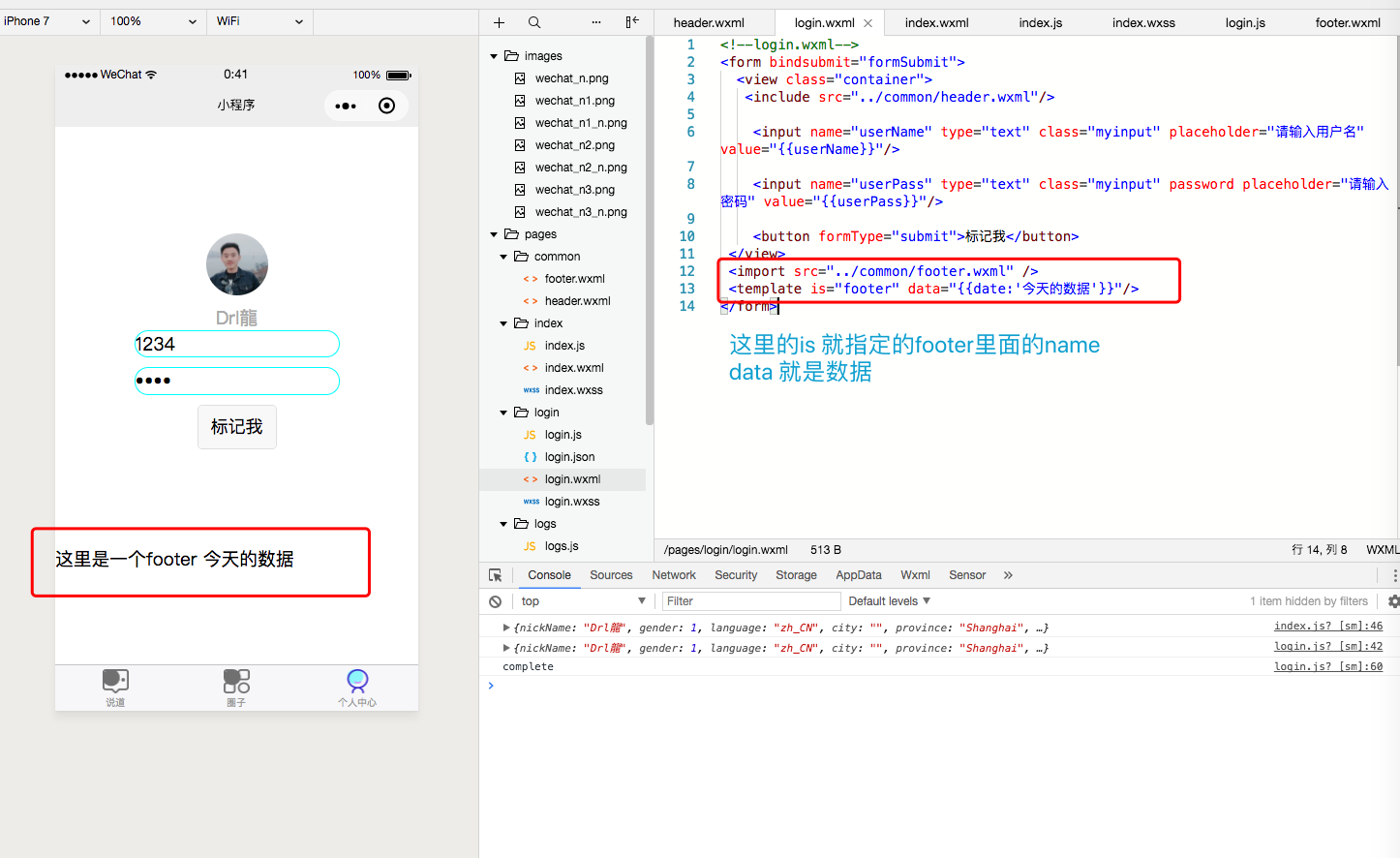
需要引入的文件配置:

注意name 与 is 的对应关系,也可以自己定义出多个name模板适应不同的环境。
生命周期
app.js文件,就是个App()函数,App()函数的意思,其实就是注册一个小程序。看到index.js文件中,会有var app = getApp()这样的代码出现,这是获取小程序实例的意思。其实这是配套的。只有先注册了小程序,后面才能获得小程序的实例。
再来看下App()的使用方法。就是接收了一个object参数而已。这个对象参数你可以把它拆出来,单独用个变量命名。
这个object,除了getUserInfo这个自定义函数,还有onLaunch是内置的函数,那么onLaunch是啥意思呢?
先来说下生命周期的概念。
生命周期,就是程序从创建到销毁的全过程。比如react的生命周期,大体分为:初始化,渲染前,渲染中,渲染后,销毁等情景,这个主要是考虑web网页的特性划分的;而小程序本身并不是网页,它的生命周期,更像是app。
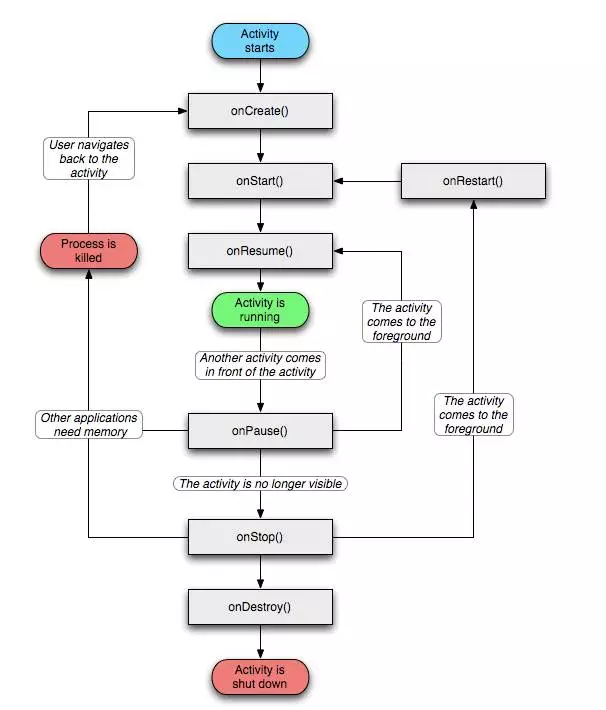
以安卓的Activity(可以理解为视图)为例,app的生命周期是下图示:

1.启动Activity:系统会先调用onCreate方法,然后调用onStart方法,最后调用onResume,Activity进入运行状态。
2.当前Activity被其他Activity覆盖其上或被锁屏:系统会调用onPause方法,暂停当前Activity的执行。
3.当前Activity由被覆盖状态回到前台或解锁屏:系统会调用onResume方法,再次进入运行状态。
4.当前Activity转到新的Activity界面或按Home键回到主屏,自身退居后台:系统会先调用onPause方法,然后调用onStop方法,进入停滞状态。
5.用户后退回到此Activity:系统会先调用onRestart方法,然后调用onStart方法,最后调用onResume方法,再次进入运行状态。
6.当前Activity处于被覆盖状态或者后台不可见状态,即第2步和第4步,系统内存不足,杀死当前Activity,而后用户退回当前Activity:再次调用onCreate方法、onStart方法、onResume方法,进入运行状态。
7.用户退出当前Activity:系统先调用onPause方法,然后调用onStop方法,最后调用onDestory方法,结束当前Activity。
正常一个app的生命周期还是十分繁琐的,有很多的使用场景都得考虑到。
小程序生命周期,分为注册App和注册Page两段。
其实也简单。App可以比作浏览器,Page可以比作网页。
那么App的生命周期呢,就是你双击浏览器打开的过程,也就是:创建、展示、隐藏,区区三个而已.

onShow和onHide,也就是前台和后台的定义。
当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台(onHide);当再次进入微信或再次打开小程序,又会从后台进入前台(onShow)。
当onShow的动作执行完毕后,紧接着就进入Page的生命周期了(onLoad)。
而对于onError和其他选项,一般不经常使用。
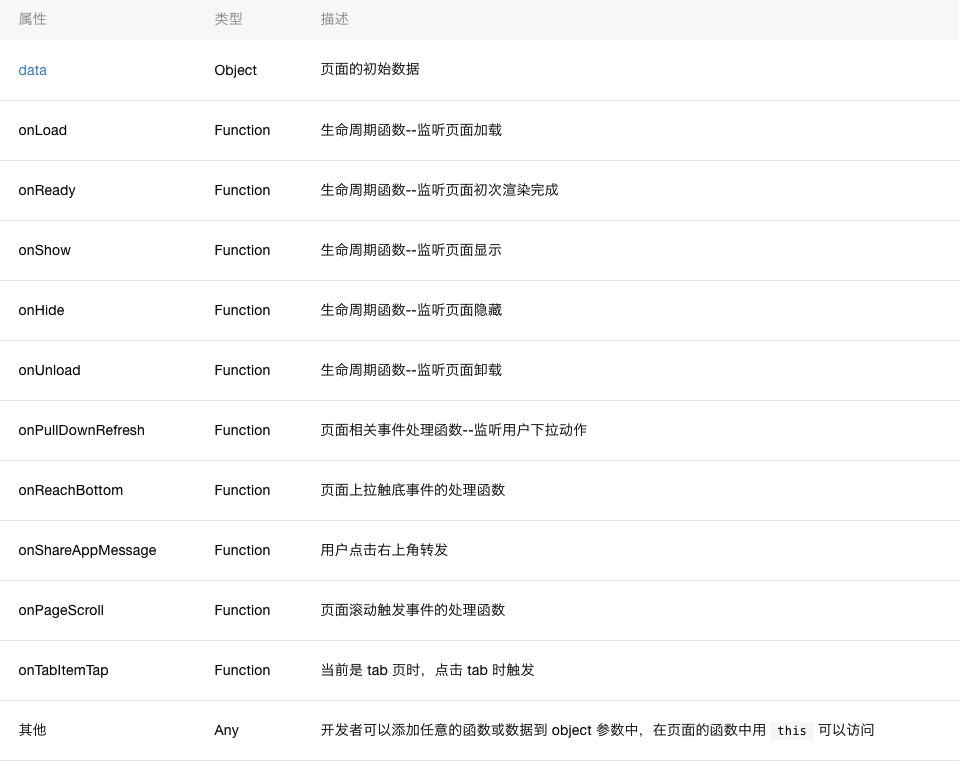
Page(网页)的生命周期。Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。

这里也有onShow和onHide,那么这俩哥们又是啥时候触发呢?
onShow是页面加载(onLoad)后马上触发的,也就展示页面的意思。但是,展示并不代表渲染完成,所以还有个监听渲染是否完成(onReady)的过程;当跳到另外一个页面后,就触发了onHide隐藏页面,最后当页面关闭时,就触发了onUnload事件。
啥叫页面关闭呢?小程序不是网页啊,也没关闭按钮,怎么关闭呢?
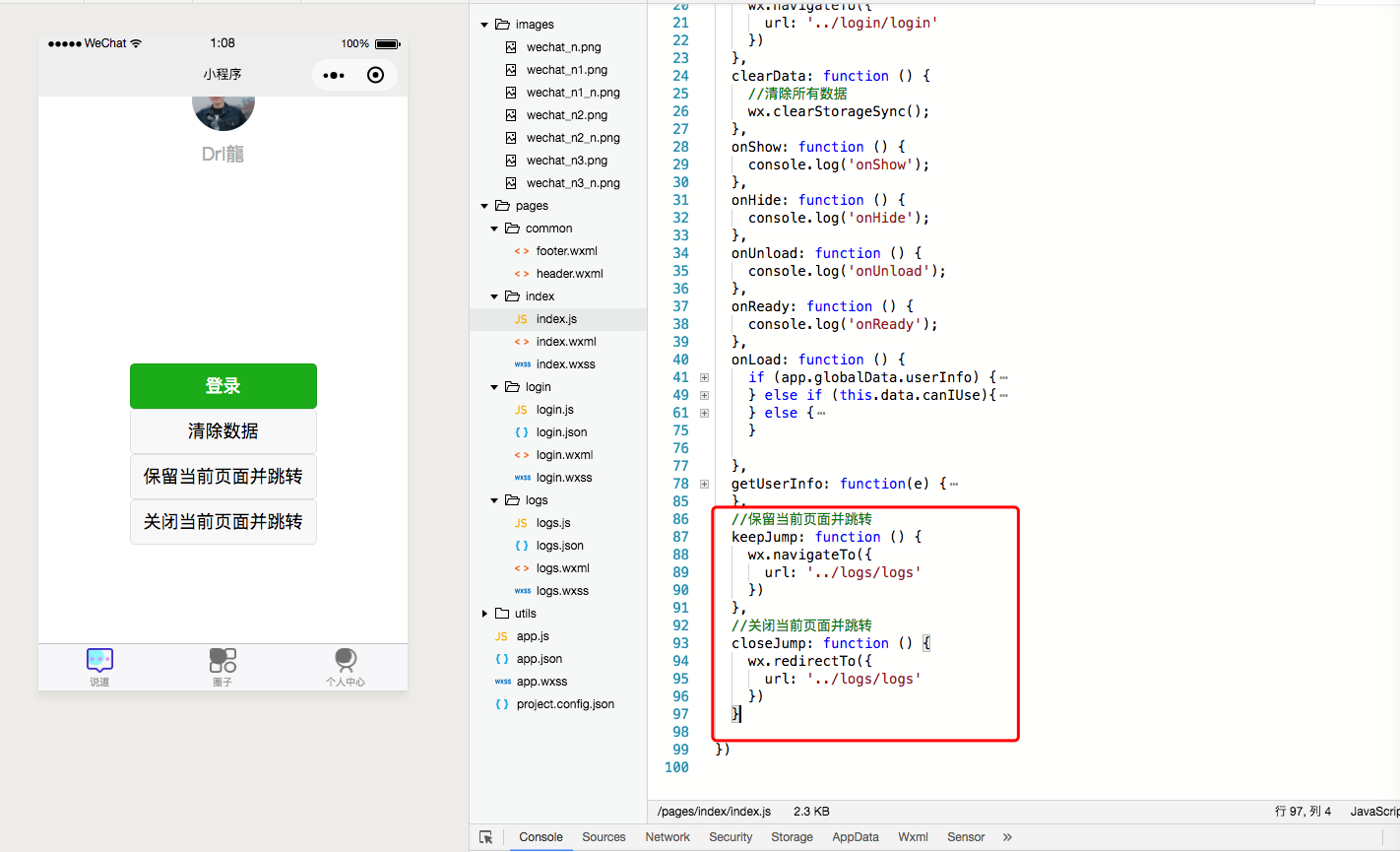
页面跳转分两种情况:
1、wx.navigateTo保留当前页面,跳转
2、wx.redirectTo关闭当前页面,跳转
这二者的区别就是是否能够返回上一个页面。如果是关闭了当前页面跳转,就无法返回了。
1 | <button open-type="getUserInfo" bindtap="keepJump">保留当前页面并跳转 </button> |