小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。这是关于form组件、本地存储和页面的跳转和回退的小程序之旅。

介绍下 form组件、本地存储和页面的跳转和回退
表单组件和数据存储功能
新建一个登录页面,表单里面包括姓名、密码、按钮。点击按钮需保存数据。可以了解到表单组件和数据存储功能
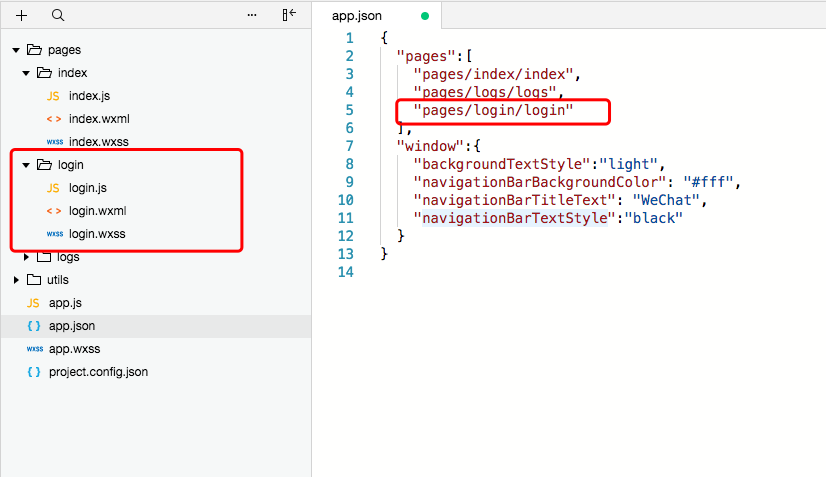
在pages下新增一个login文件夹。
操作步骤为:pages文件夹右键->新建->目录,
然后新建三个基本文件,在入口app.json的pages数组中,添加上新加的页面路径。
配置代码:

login.wxml:1
2
3
4
5
6
7
8
9
10
11<!--login.wxml-->
<form bindsubmit="formSubmit">
<view class="container">
<input name="userName" type="text" class="myinput" placeholder="请输入用户名" value="{{userName}}"/>
<input name="userPass" type="text" class="myinput" password placeholder="请输入密码" value="{{userPass}}"/>
<button formType="submit">标记我</button>
</view>
</form>
login.js:
1 | //login.js |
login.wxsss:
1 | .myinput{ |
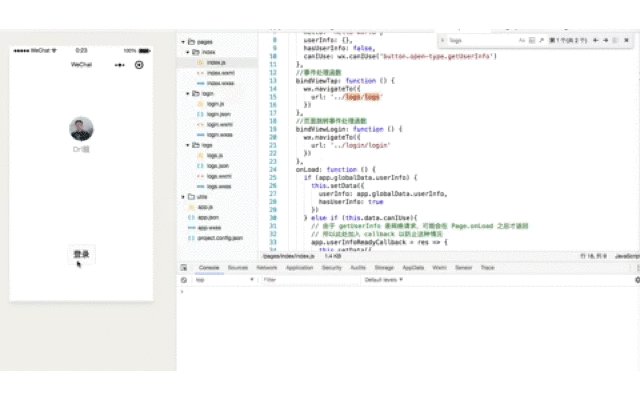
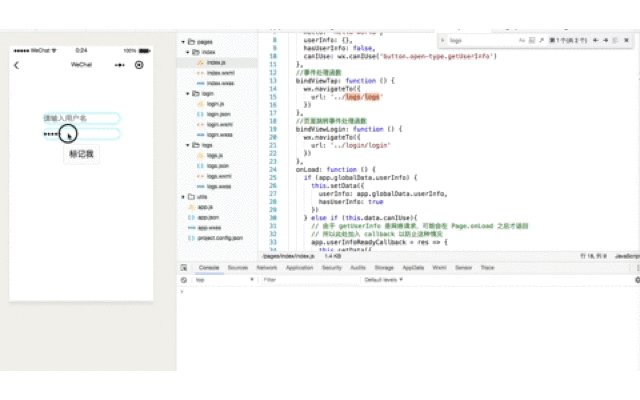
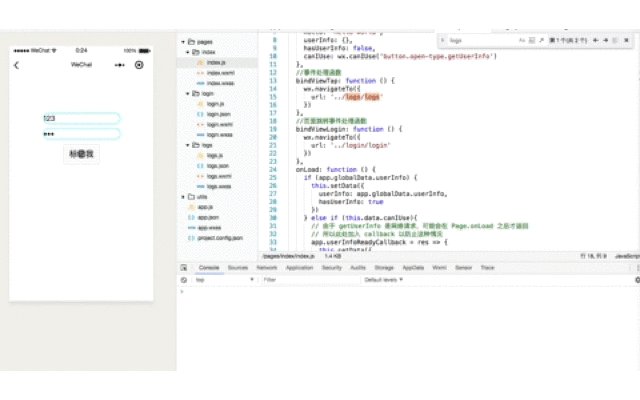
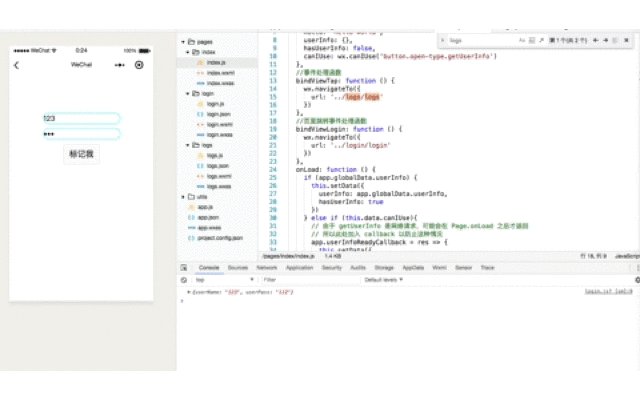
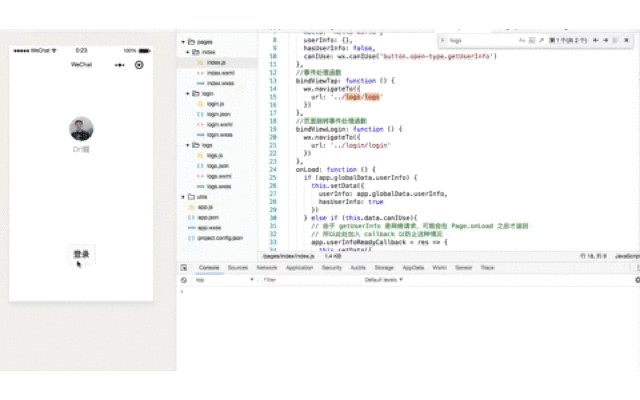
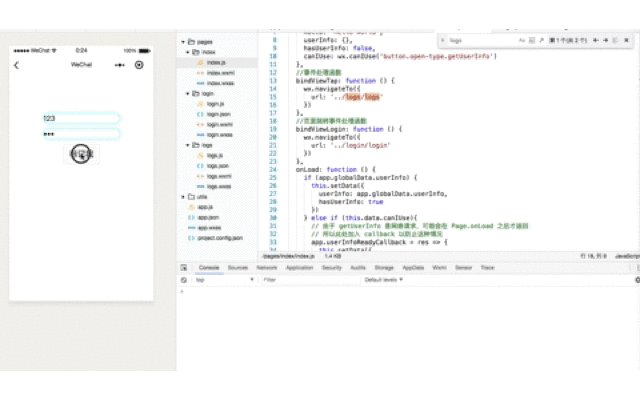
可以在首页创建一个按钮,然后利用wx.navigateTo组件跳转一下即可,直接看一下效果:
小程序的表单,默认是异步提交的。它在form上全局绑定一个事件,然后根据name去寻找表单元素的值。所以每个input输入框一定要跟上name,否则找不到。这里只是input,至于其他的表单元素可以再去看看。
还有就是有关数据存储,要用小程序提供的api:
wx.setStorage(OBJ):异步存储内容。
wx.setStorageSync(key,data):同步存储内容。data可以是string或object。
wx.getStorage(OBJ):异步获取内容。
wx.getStorageSync(key):同步获取内容。
一般来说,同步存储的比较常用,因为不涉及到回调,比较简单。
而异步存储的话,要注意其OBJ参数的书写格式,它包括:
key,data,success回调函数,fail回调函数等参数的对象
小程序的本地数据存储也有大小限制:不能超过10MB
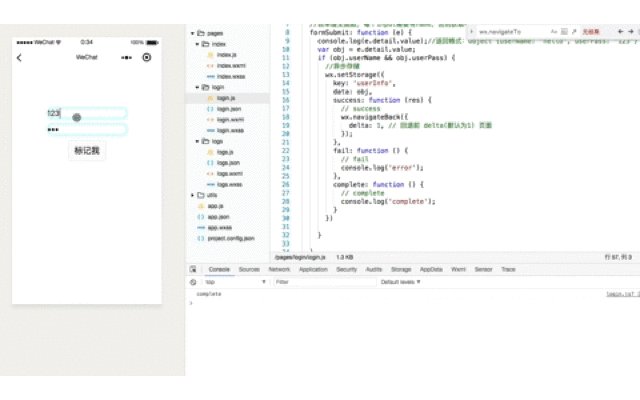
异步存储登录页的用户名和密码
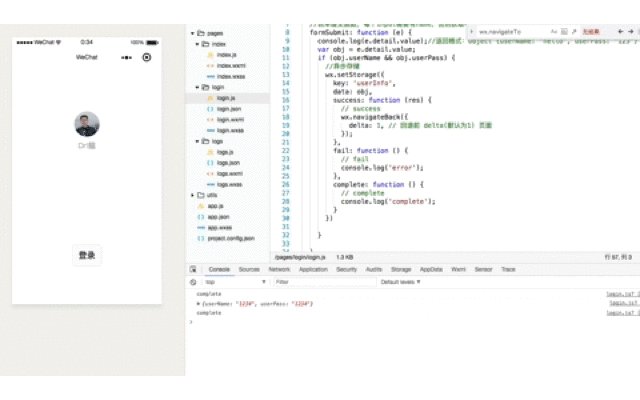
在异步存储登录页的用户名和密码之后存储成功,返回到上一个页面,这里有异步存储和内容获取。
login.js:
1 | //login.js |

还有就是对于存储的数据要怎么销毁呢?小程序同样提供了api:
wx.removeStorage(OBJ):异步移除某条数据。
wx.removeStorageSync(key):同步移除某条数据。
wx.clearStorage():异步清除所有数据。
wx.clearStorageSync():同步清除所有数据。
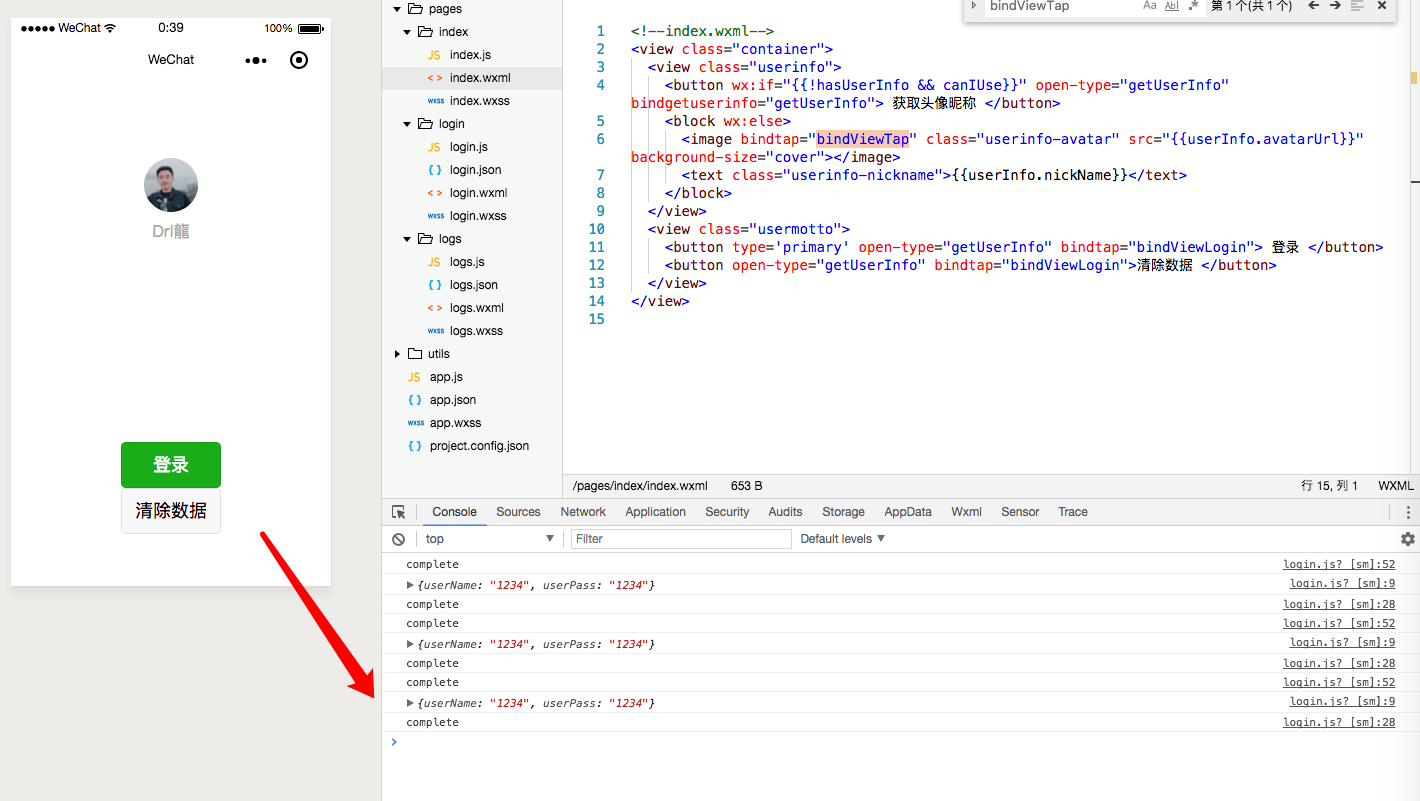
在之前的页面里加入一个清除本地缓存数据的一个按钮
index.js:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function () {
wx.navigateTo({
url: '../logs/logs'
})
},
//页面跳转事件处理函数
bindViewLogin: function () {
wx.navigateTo({
url: '../login/login'
})
},
clearData: function () {
//清除所有数据
wx.clearStorageSync();
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})

总结
以上就是表单和本地数据存储的一些练习。


